

- #APP DELETE EXPRESS HOW TO#
- #APP DELETE EXPRESS PDF#
- #APP DELETE EXPRESS INSTALL#
- #APP DELETE EXPRESS UPDATE#
It’s important to know these dependencies because npm can retrieve dependencies with another npm install command when you need it later. The -save flag saves express as a dependency in package.json. Run npm install express -save command in your command line. ( npm is installed with Node, which is why you use commands like npm init and npm install). We can do this by running the npm install command. Using Expressįirst, we have to install Express. The next step is to learn to use Express. Now, run node server.js in your command line and you should see this: This lets us know whether Node is running properly. Next, put this a console.log statement into server.js. Let’s create a file called server.js to run node with. The simplest way to use node is to run the node command, and specify a path to a file. Running Node for the first time in your life I’ll talk about the ones you need to know as we go along. Just hit enter through everything that appears. Npm init creates a package.json file which helps you manage dependencies (which we will install as we go through the tutorial). After you’ve created the folder, navigate into it with the Terminal and run npm init. Start by creating a folder for this project. If you don’t, you can install Node either by downloading the installer from Node’s website or downloading it through package managers like Homebrew (Mac) and Chocolatey (Windows). You should get a version number if you have Node installed. To check if you have Node installed, open up your Command Line and run the following code: $ node -v If you’re afraid, use this article to get over your fear.
#APP DELETE EXPRESS PDF#
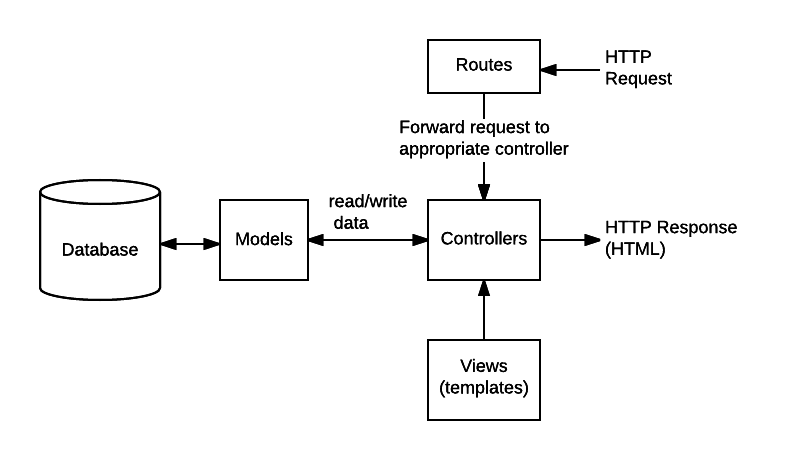
I’ll also send you this article in PDF so you can read it at your leisure.īy the way, I’m not going to focus on the styles since we’re focusing on learning Crud, Express, and MongoDB in this tutorial. This article is LONG! Remember to grab the source code by leaving your name and email address in this form. Here’s what it looks like:įree free to check out the demo before continuing with this tutorial. Let’s build a simple application that lets you track a list of quotes from Star Wars Characters. We’ll build a simple application together If we put CRUD, Express and MongoDB together into a single diagram, this is what it would look like:ĭoes CRUD, Express and MongoDB makes more sense to you now? POST, GET, PUT, and DELETE requests let us construct Rest APIs. It is a set of operations we get servers to execute ( POST, GET, PUT and DELETE requests respectively).
#APP DELETE EXPRESS UPDATE#
This is the place where you store information for your websites (or applications).ĬRUD is an acronym for Create, Read, Update and Delete.

In case you were wondering, Node allows you to use JavaScript as your server-side language.
/add-channel-device-mobile-app-aaxx-5ae39952eb97de003978203a.jpg)
It simplifies the server creation process that is already available in Node. Let’s quickly introduce what they are before we diving into the tutorial.Įxpress is a framework for building web applications on top of Node.js. CRUD, Express and MongoDBĬRUD, Express and MongoDB are big words for a person who has never touched any server-side programming in their life. I want to write a comprehensive tutorial so you won’t have to go through the same headache I went through.
#APP DELETE EXPRESS HOW TO#
I finally understood how to work with Node, Express, and MongoDB. Building a Simple CRUD app with Node, Express, and MongoDB 9th Apr 2020


 0 kommentar(er)
0 kommentar(er)
